Photon
855 readers
4 users here now
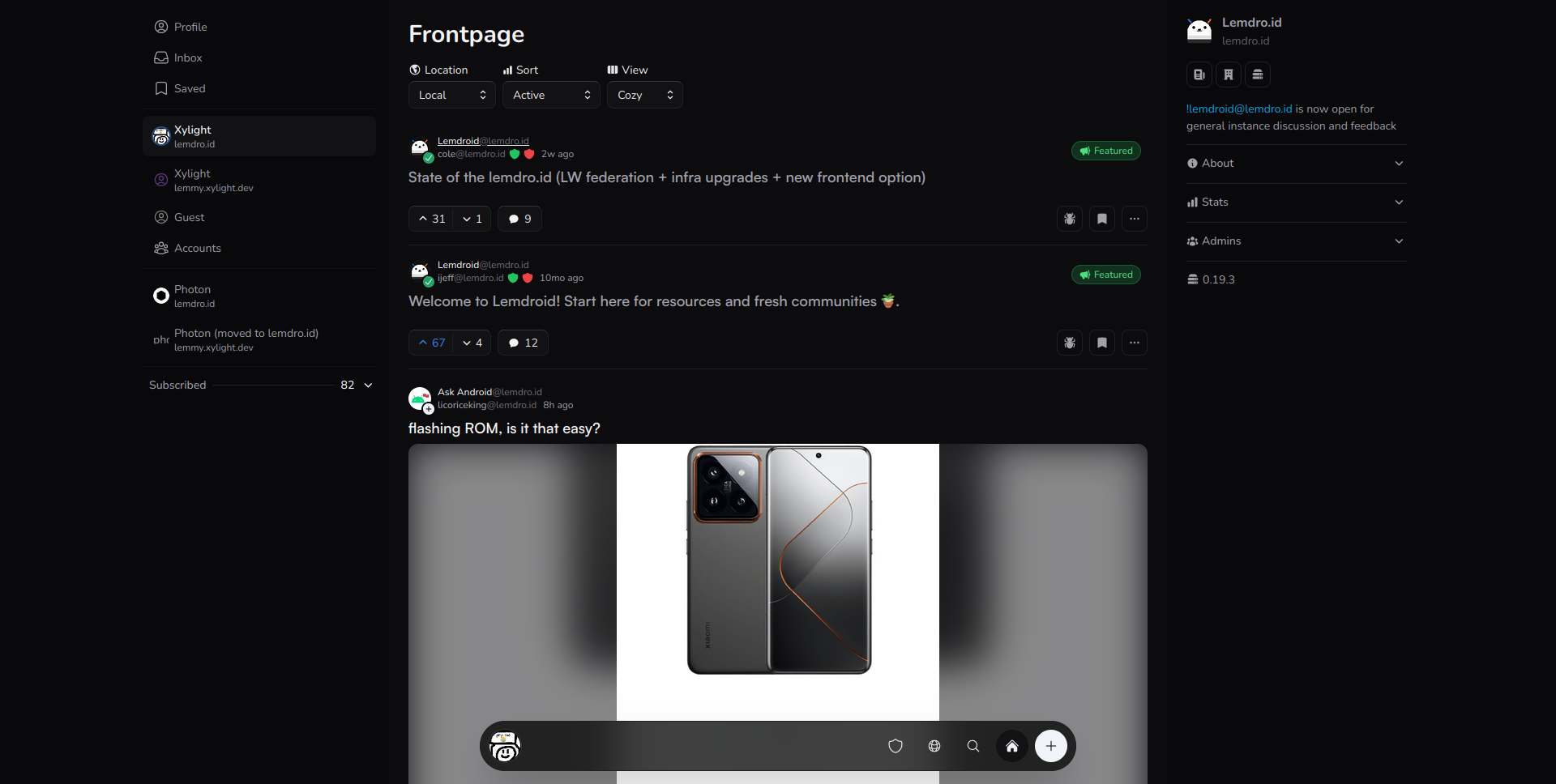
Photon for Lemmy
A client for the fediverse designed to be intuitive, fast, and sleek.
This community is a place to ask questions, report bugs, check on the latest updates, or share your experiences with Photon!
You can contact me at @Xylight@lemdro.id.
Rules
- Posts must be related to Photon (in any way)
- Don't be mean
- If your post is a bug report, please preface the title with
[solved]if it's been fixed.
founded 2 years ago
MODERATORS
51
52
53
54
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75