It's 0-2 and it's changed by the Density from the "Customize Toolbar" page. 0 is Normal, 1 is Compact (not supported), 2 is Touch.
So this is actually fake news.
Wow.
For the more advanced, you can also mess around with the userChrome.css file. To create it open a text editor and save the file as userChrome.css in the \Chrome folder in your Firefox profile folder* (make sure to restart Firefox to apply the changes)
To enable the file, enter about:config in the address bar, then accept the warning if it appears. Search for toolkit.legacyUserProfileCustomizations.stylesheets and double-click it to set it to true.
*enter about:support in the address bar, or click on the Help menu > More Troubleshooting Information, then scroll to the Profile Folder line and click on Open Folder. Usually it's C:\Users\~USERNAME~\AppData\Roaming\Mozilla\Firefox\Profiles\~PROFILENAME~
*Note: the first 2 lines about tab height might not work if you don't have the Playing/Muted text line in tabs disabled. To disable that line go to about:config, search for browser.tabs.secondaryTextUnsupportedLocales, and add ,en (or the relevant language that you're using in your system) at the end of the value for it then click Enter and restart Firefox to apply the change.
Here's the userChrome I use (compiled from different sources)
/* Tabs/Tab Bar height */
:root {
--tab-min-height: 20px !important;
--tab-max-height: 20px !important;
}
/* Menu Bar height */
#toolbar-menubar {
margin-top: 0px !important;
margin-bottom: 0px !important;
padding-top: 0px !important;
padding-bottom: 0px !important;
line-height: 22px !important;
max-height: 22px !important;
}
/* Fixing title bar buttons (close/min/max) due to shortened Menu Bar height */
#toolbar-menubar .titlebar-button {
padding-block: 1px !important;
}
/* toolbar/address bar/url bar height */
/* https://github.com/CarterSnich/firefox-xtra-compact/blob/master/chrome/userChrome.css */
toolbar#nav-bar {
max-height: 30px !important;
}
hbox#urlbar {
min-height: 22px !important;
}
hbox#urlbar:not([focused="true"]) {
max-height: 22px !important;
}
/* Menu Items height/padding */
menupopup > menu, /* this is the sub-menus/folders/containers */
menupopup > menuitem {
padding-block: 3px !important; /* above and below each item */
margin-left: 0px !important; /* margin is the outer space around an item */
padding-left: 8px !important; /* padding is the inner space inside an item */
margin-right: 0px !important;
padding-right: 7px !important; /* otherwise some text in menus gets cut off with ellipses */
}
/* the padding of the menu itself */
menupopup {
--panel-padding: 1px !important;
}
/* the text part of the item/sub-menu */
menupopup > menu > hbox, /* this is the text part of the sub-menus/folders/containers */
menupopup > menuitem > hbox {
margin-left: 0px !important;
margin-right: 8px !important; /* otherwise some text in menus gets cut off with ellipses */
}
menuseparator {
padding-block: 0px !important;
}
:root{
--arrowpanel-menuitem-padding: 1px 1px !important;
--arrowpanel-menuitem-margin-inline: 1px !important;
--arrowpanel-menuitem-padding-block: 1px !important;
--panel-separator-margin-horizontal: 1px !important;
--panel-subview-body-padding-block: 1px !important;
}
/*(The 2nd number in the first line refers to the left side and right side of the item)*/
/* Spacing/padding around addons icons in the toolbar/urlbar */
:root {
--toolbarbutton-outer-padding: 0px !important;
--toolbarbutton-inner-padding: 7px !important;
}
.toolbaritem-combined-buttons:not([widget-type='button-and-view']),
.toolbaritem-menu-buttons {
margin-inline: 0px !important;
margin-inline-start: 0px !important;
margin-inline-end: 0px !important;
}
#tabs-newtab-button {
padding-left: 3px !important;
}Got a screenshot? very curious to see how it looks but too lazy to test it irl
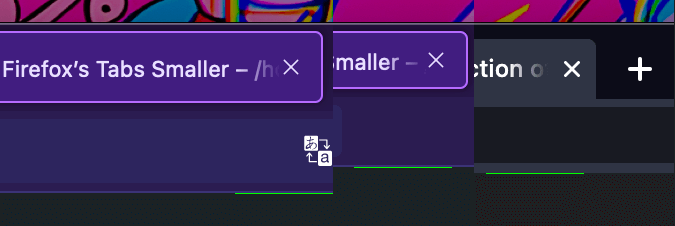
Sure thing, here it is in a new profile, though for some reason I couldn't get the tab height changes to work without using the browser.tabs.secondaryTextUnsupportedLocales setting
Oh that looks clean, thanks!
Yeah personally I set the tab height in my userChrome file
@TheTwelveYearOld@lemmy.world Nice, thanks for sharing, you can also crosspost it to !firefox@fedia.io or !firefoxCSS@fedia.io
I'm long past that, I've gotten LOTS of downvotes from cross-posting to too many Firefox communities, because they show up in the feed multiple times for users I think.
Firefox
A community for discussion about Mozilla Firefox.