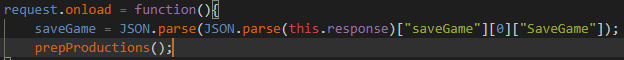
smh, could have used the short form ()=>{ instead of function 😤
this post was submitted on 15 Nov 2024
59 points (95.4% liked)
Programming Horror
2147 readers
1 users here now
Welcome to Programming Horror!
This is a place to share strange or terrible code you come across.
For more general memes about programming there's also Programmer Humor.
Looking for mods. If youre interested in moderating the community feel free to dm @Ategon@programming.dev
Rules
- Keep content in english
- No advertisements (this includes both code in advertisements and advertisement in posts)
- No generated code (a person has to have made it)
Credits
founded 2 years ago
MODERATORS
I've been coding long enough that I still think of that as a fairly new thing in JS.
Why settle on cammel case ("saveGame") or upper cammel case ("SaveGame") when you can have one of each?
In German we say "doppelt hält besser". Is there an English saying like that? "Twice is stronger/more stable/holds better."
I WILL NOT USE ANOTHER LINE. I DON'T NEED IT
The best code has the fewest lines.
This is just as easy to write, just as sloppy but hopefully way easier to read.
Game.onload = (data)=>{
let a = data;
a = JSON.decode(a)["saveGame"][0];
a = JSON.decode(a)["SaveGame"];
return a;
}