it's related to the GPS fix. So which is it ?
Are you owning the DoH endpoint ? if not, they can :)
I live in a country where the state doesn’t care about what people do online.
Lucky YOU !!!!, but it's not meaning other country will not track you...
What similar quick image sharing site should I use?
It's a really good question ! Sadly a lot of website admin do not understand the harm to use solution like Cloudflare etc... see https://stallman.org/cloudflare.html for a short introduction
I think it would be wise to open a topic for that question only
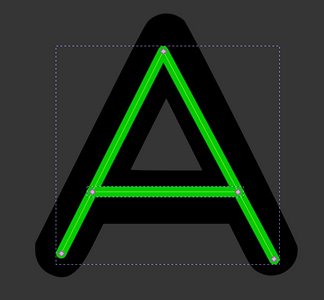
And again thanks four your inkscape solution
Thank you ! it works !
Actually this is working :
path/to/venv/bin/gunicorn A_Web_App:app
Some other poster, claim it's dirty.. but which problems could it generate ? (if any)
Thanks all !!!!
I don't want to make the venv portable...
I want to use the gunicorn that is installed in one venv accessible to other venv
ok I've found a work around
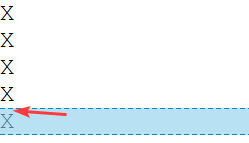
<style>
.FlexColumn {display: flex;flex-flow: column nowrap }
.FlexColumn > div {display: inline-block; margin: -4px 0}
</style>
<div class="FlexColumn">
<div>X</div>
<div>X</div>
<div>X</div>
<div>X</div>
<div>X</div>
</div>
But if someone have something more proper, I'm all ears.
AppImage !
- Open format? Yes
- Free format? Yes
- Fully Contained Single Executable Support . Like an exe file for Windows systems Yes (the only one)
- App Size** The lowest** !
https://en.wikipedia.org/wiki/AppImage
Matrix
https://www.fosslinux.com/42410/snap-vs-flatpak-vs-appimage-know-the-differences-which-is-better.htm
https://phoenixnap.com/kb/flatpak-vs-snap-vs-appimage \
Thank you very much @taaz
So you say 2 but with unix socket so it the same as my proposal number 3 ? no ?
I'll check capabilities
indeed I need it to be scriptable.





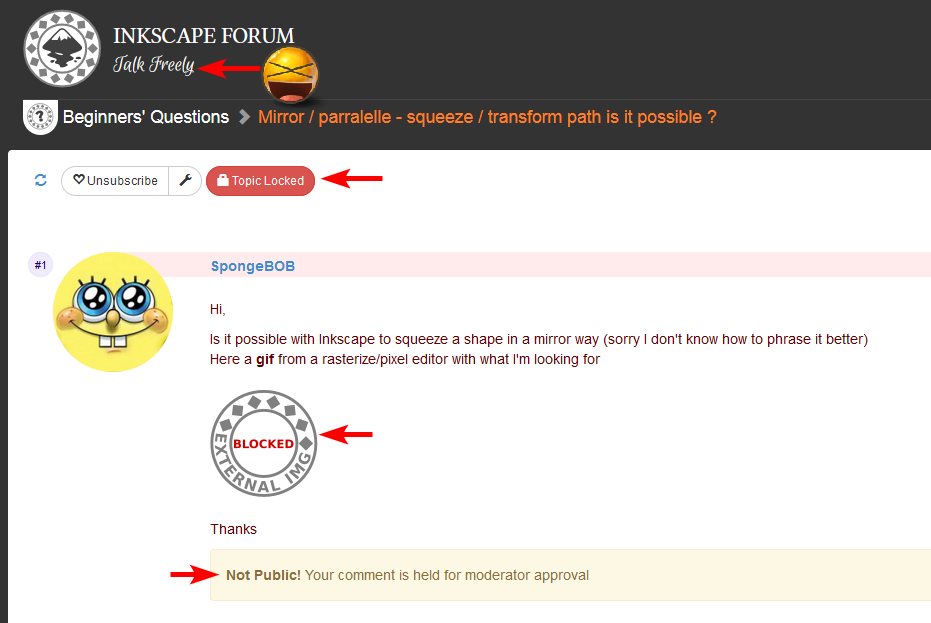
 WTF the fuck happen to peoples ?
Internet should not be a place where everyone could express, share what he want ?!
WTF the fuck happen to peoples ?
Internet should not be a place where everyone could express, share what he want ?!
Thank you @gerbercj@lemmy.world sadly it's hosted on google ... :/ https://issuetracker.google.com
If I post here on lemmy, me feature request somebody would be kind to submit to google ?
Thanks.