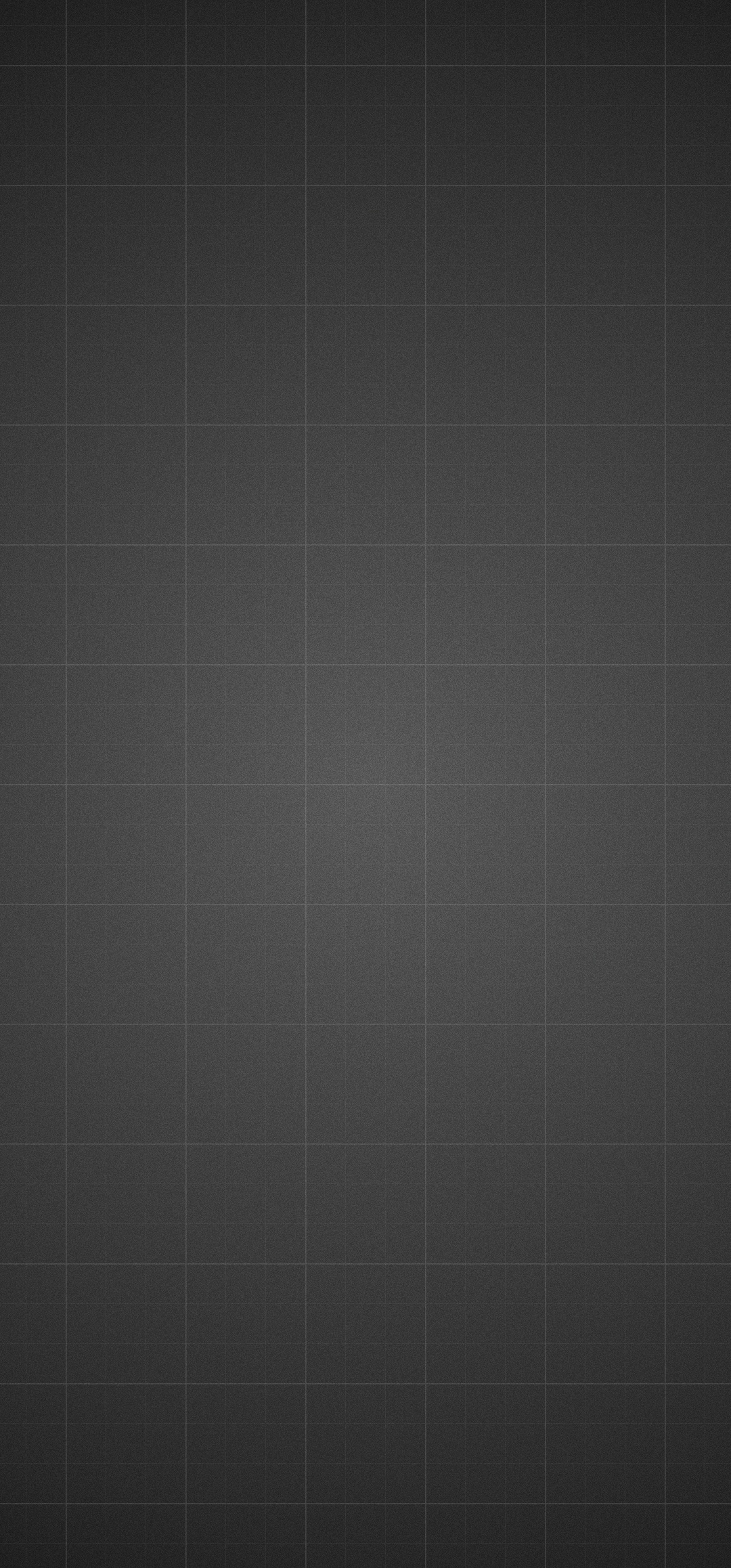
Source: Made it myself
Made it myself using GIMP. Pretty easy to replicate in other resolutions. General process is:
- Radial gradient between lighter and darker color (look for center pixel position and drag to corner pixel)
- Big squares: In new transparent layer, Filter > Generate > Grid (177 px, 2px wide, pure white)
- Small squares: In new transparent layer, Filter > Generate > Grid (59 px, 1px wide, pure white)
- Adjust opacity: Adjust layer opacities for the two grid layers to look nice
- Add noise: Filter > Noise > HSV Noise (only value noise, relatively subtle)
To make the grid size such that the left right margin matches the top bottom margin (if you care), keep increasing the grid size until the gap at the bottom and right is about the same. To calculate the offset to center it, do basic math for the offset ie. -(width - floor(gridSize) * gridSize) / 2.
Works for a desktop background too. Looks best when it matches the display resolution pixel per pixel. Compression makes it look a lot worse because the noise pattern starts looking like jpeg noise.



I respectfully disagree. Any high quality creator is tangibly penalized by YouTube's recommendation algorithm for not optimizing their titles and thumbnails. A rare few choose to take this penalty but I don't blame the many quality creators who choose to take part in the game that YouTube has made for everyone.
Yes, the alternate titles may not be perfect, but I'd take any random person's attempt at a title over the hyper optimized ones any day because I'd rather make an informed decision to watch something even if there is some degree of inaccuracy than to make a completely uninformed decision based on what an algorithm predicted would most likely get me to click and get hooked on a video irregardless of my own will and whether I am satisfied at the end of watching it.