== is a heathen with no rightful place except equality to null. All praise ===
Programmer Humor
Welcome to Programmer Humor!
This is a place where you can post jokes, memes, humor, etc. related to programming!
For sharing awful code theres also Programming Horror.
Rules
- Keep content in english
- No advertisements
- Posts must be related to programming or programmer topics
That’s what I used to think but it turns out to be the most Christian operator there is.
Eval works in mysterious ways
I Object to your terrible pun
Sorry, 0 == '\t'? What?
that's not "t", it's "\t" which is just a tab. There's also "\n" for newline.
It still makes no sense though
If " " wasn't equal to 0, it wouldn't make sense, but since a string containing a space equals 0, you'd expect the same to apply to a string containing a tab or a newline. (or at least I'd expect that)
I admit I have never dabbled in javascript, despite being a proficient programmer. I now dread to ask... would any string that contains only whitespace == 0? " \t\n \t " for example?
Yes, it would. Just like a string of spaces " " == 0, but it isn't that bad; === is Javascript's version of == in other languages, and, thus, you should be using it if you don't want that wonkiness.
== is just for convenience, like when you want to make sure that the user didn't leave the form empty and the button shouldn't be greyed out, and other UI stuff. Without these kinds of features JS wouldn't be used in so many toolkits.
It's a slash-t in the comment. Maybe kbin has different rendering rules for comments?

yeah but why is a single character string containing a tab equal to zero ???
That would be weird if a string containing a space wasn't equal to 0 " " == 0, but that's not the case in JS. If you think that "" and " " being equal to 0 is weird then I agree, but since they are, you should expect "\t" and "\n" to equal 0 too.
Yeah, it's true. I knew all the other ones, had to put that one in the dev tools console to believe it. I was just happy to know === continues to be sane in that comparison.
You have to remember that the underlying principle of JavaScript seemed to be "never throw an error", even if what it's being told to do is weapons grade bollocks.
Are people really not using the strict equality operator?
It's still pretty bad that the normal equality operator is as bad as it is.
If you're provided a tool that solves a problem, I don't really get ignoring that and continuing to focus on that solved problem as if it weren't solved because you think all the tools should solve it on principle
That's a little bit like saying, "I don't understand why people continue to complain about the landmine sitting right there on the ground. We've painted it red so you can easily walk around it, so how has the problem not been solved?"
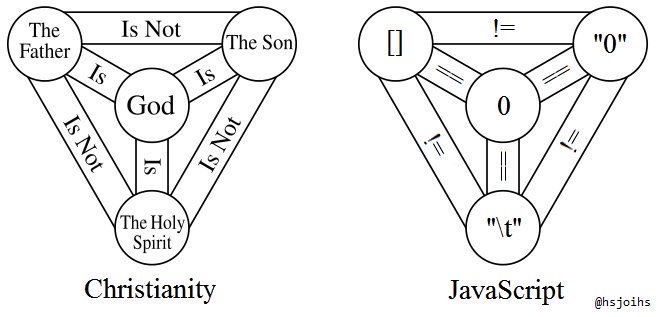
Violating the transitive property? Go home JavaScript, you're drunk.
"The trinity makes as much sense as Javascript" is a vulgar condemnation of Christian dogma.
Fuck this language with a pineapple
Lots of silliness indeed, yet I can't remember the last time I had to use a non-strict comparison.
Yes, it's been established that you can still use JavaScript, and it will only backfire sometimes, even though it's a bad language. And yet, people try to use it where it's not even required.
This never gets old lmao
As a person who is coding adjacent (I work with basic SQL and VBA, once learned but never used HTML & CSS, learned some C+, some JavaScript...) I don't fully understand most of the memes here, but it feels like I'm learning a bit through immersion like being a non-native speaker in a foreign land. It's a fun ride.
=== is just == with extra steps
It's actually the other way around. == has to perform type coercions as part of its equality algorithm, whereas === does not, so == has more steps.
Gonna show this to my Discrete math professor
I don’t work with web stuff, why is js so weird? Can you write a website in other languages, like c# or python?
Can you write a website in other languages, like c# or python?
sure, as long as it compiles to javascript
But the browser can’t handle other languages? That seems a bit silly
There's a push towards WebAssembly. Officially it's not supported yet, but most browsers can handle it. I don't know how mature the project is though.
But yeah, essentially everything on the web is JS.
Even webassembly needs a JS stub loader right now. I still can't believe that's a requirement.
Sure, but you can get frameworks that generate that for you. I've written whole webpages in WASM without writing any JS.
You don't get around reading JS documentation, though. Especially the DOM API is just documented as JS, and you basically hope that your framework makes it obvious enough how to write that in your non-JS language of choice.
This is exactly the reason why I can't believe that was ever a requirement. I would have crazy respect for webassembly if it could stand on it's own as it would allow people to completely move away from JS, but if JS is still in the stack in any way it will introduce a (even if it is minimal) compatibility and maintenance cost in the long run.
I used to think so, too, but on the one hand, the DOM API is absolutely massive. Going through the standardization, implementation and documentation process another time would take decades.
And on the other hand, a language-agnostic API in WebAssembly would mean specifying it WebAssembly itself. And well, it's Assembly-like, so what's currently a single line for calling a JS function would turn into tens of lines of low-level code.
Ultimately, you'd want code from some other high-level language to give you a summary of how you may need to call your language-specific wrapper. In practice, that's likely even worse than translating it from JS, because the high-level call isn't standardized.
i believe they plan to remove that requirement? at least i know they are trying to use a native wasm<->dom api instead of wasm<->js<->dom, which is slow
If they could, JavaScript wouldn't be nearly a popular
There's actually in theory all the pieces in place to use a different scripting language, because in the early days, there really were multiple. But yeah, the massive DOM API is only really standardized+implemented+documented for JS, so you don't get around it in the end.
As the others said, though, WebAssembly is starting to become a thing and the JS boilerplate for calling the DOM API can be generated for you.
When you see the entire world agree to one standard about anything, leave it the fuck alone.
:)
Most of the weirdness comes from being designed for the web, and specifically for working with forms. The value of a form field will always be a string, which is a simple and straightforward idea, but then the trouble showed up when we tried to make it more convenient to work that way.
Actually, most of the weirdness comes from having been originally designed in a matter of 10 days by a single engineer working to accommodate a tight release schedule.